在當今信息化迅速發展的時代,網站的可訪問性變得越來越重要。為確保所有用戶都能方便地獲取信息,網頁設計者需要充分利用HTML5提供的各種標簽。label標簽在提升網站可訪問性方面發揮著關鍵作用。

首先label標簽的基本功能是為表單元素提供描述,這在提高用戶體驗和可訪問性方面至關重要。使用label標簽可以幫助用戶更容易地理解每個表單字段的用途,尤其對于視力受限的用戶更為重要。通過屏幕閱讀器等輔助技術,label標簽能夠幫助這些用戶快速識別所需填寫的信息。
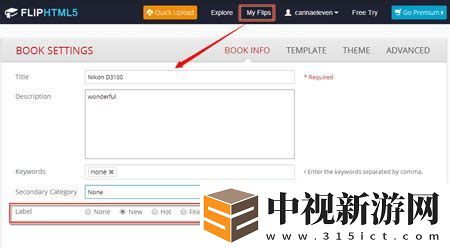
在實際應用中,label標簽的使用相對簡單,只需將label標簽與表單元素(如input、select、textarea等)關聯起來。常見的做法是使用label標簽的for屬性,該屬性的值應與對應表單元素的id屬性一致。例如: